Issue 7: Flow
Delightful Products is a monthly newsletter exploring product design and delight. For future updates, subscribe here.
Hi y’all! 👋
For new readers, welcome, welcome to our first issue of 2021! For OG readers, thank you so much for your patience.
I recently took a 2 month hiatus from this newsletter to focus on moving to a new city. Though we didn't move far, it really felt like a big one (at least for me). I sold or donated most of my old furniture, cut down my possessions to the absolute minimum, and transitioned from living on my own to living with a partner. Though we finished unpacking our last box a month ago, the weeks since then have been a very intensive process of adapting to a new home and new living habits.
In an effort to get back into things, I've been thinking a lot about flow 🌊.
Flow (or flow state) is a popular term in positive psychology, defined as "an optimal state of consciousness where we feel our best and perform our best" (from "Flow", by Mihály Csíkszentmihályi). Flow state feels almost like a type of meditation 🧘🏽- it's that moment of feeling completely focused, absorbed in the present, and lost in the task at-hand.
Flow is often focused with heightened feelings of creativity, empowerment, and productivity- all benefits that digital products often promise. Yet, we rarely look to technology to help us find flow. In fact, most of us probably associate our devices and apps with the opposite: buzzes, pings, and other noisy distractions.
But what if we flipped this paradigm? What if technology actually nudged us into flow, instead of pulling us out?
Today, join me as we explore the world of product flow, including:
⏳ A summary of flow, from the ground-breaking research of Mihaly Csikszentmihalyi
🗒️ The Product Flow Framework: My own 4-step guide to designing product flow
🧠 5 fantastic resources to unlock your own flow and continue learning
Without further ado…. (you know I have to say it)…
Let’s get into flow.
In This Issue
Creating FLOW in product design. To navigate, click the linked sections below or simply scroll 📜
A 5-minute summary of findings in flow research.
The Product Flow Framework, a 4-step guide.
5 handy resources to keep learning about flow.
Animations courtesy of Keshet Ren Deutsch
The Basics of Flow
Your 5-minute guide to flow.
⤷ Watering flowers animation, courtesy of Sant Rojas
First, let's quickly recap what we know about flow:
Flow is a state of meaningful focus, when you are being challenged enough to be completely absorbed in the present moment.
Breaking that down, this means that you're most likely to experience flow state while doing activities that:
Take your full concentration 🧠
You intrinsically enjoy 🥰
Give you a sense of fulfillment 😇
Make you feel like you're improving 💪🏾
Challenge you just the right amount ⚡
Finding Equilibrium in Flow
Mihaly Csikszentmihalyi, an influential researcher in the field of flow, described flow as an optimal steady-state between skill and difficulty. He called this concept "flow channel" and visualized it as an equilibrium space that exists between anxiety and boredom (see image below).
To maintain equilibrium, Mihaly believed that tasks had to satisfy four requirements:
Have concrete goals with manageable rules.
Demand actions to achieve goals that fit within the person's capabilities.
Have clear and timely feedback on performance and goal accomplishment.
Diminish extraneous distraction, thus facilitating concentration.
The Product Flow Framework: Applying Flow to Product Design
A 4-step guide to creating product flow.
When we think about product design, Mihaly's concepts can be reinterpreted in the context of the user interface (UI) and general user experience (UX). If we want our products to encourage flow, then both the UI and UX must:
Set clear goals & rules 🥅
Tailor action difficulty to skill level 🤹🏻
Provide clear & timely feedback 💬
Eliminate distractions 🙈
Together, this makes up the "The Product Flow Framework", a 4-step guide to creating product flow.
In the next few sections, we'll discuss each step of the above Product Flow Framework, including specific actions you can take within your products and a real-world example for each one.
Step 1: Set clear goals & rules 🥅
Every person that buys (or tries) a product has a goal they're trying to accomplish. To keep them in flow, you need to make sure that the rules of your interface are clear, and that your interface can easily guide them to their goal. This means:
👉 Use clear cues in the UI that point users towards the goal.
👉 Maintain consistent UX/UI throughout.
Follow universally-accepted design standards, such as Apple's Human Interface Guidelines or Google's Material Design.
Use a clear color language to differentiate hierarchy and interactions (see our previous guide to color design)
Create a consistent design system for motion, using transitions, animations, and microinteractions to imply groupings and relationships between objects in your interface (see our previous issue on motion design)
When introducing new interactions or gestures, guide users along. Use visual cues to differentiate the new interaction, along with a brief explanation of where and when it'll be used.
👉 Instructions should be displayed alongside the action. Where possible, pair visual cues and information in the same page and section as the task, so that people can learn in context.
🌎 Real World Example ⤸
Instagram does this really well in its onboarding. The first time you download and open the app, visual cues guide the user on where to go and click, making for a super smooth entry into flow.
Step 2: Balance difficulty and skill level 🤹🏻
Stress and anxiety hinders flow. When people are in flow, they're more willing to try again (especially if they're getting clear feedback), but this resilience will decrease over time if the interface becomes too confusing or frustrating to use. One of the quickest ways to pull someone out of flow is to ask them to do something they don't have the skills for. To avoid this, your UI must always accommodate the person's existing skills. This means:
👉 Starting simply. Start with a small action for the user to try. Once they've gotten it, expand on the small action to a large action, which can then expand to an even larger action. This tiered progression allows users to feel more competent over time.
👉 Offering help when needed. If you've done your usability testing, you should understand which areas people often get stuck and what happens when they do. Whatever that action is, set up an in-product trigger to prompt a relevant option for help. Now, whenever people are frustrated or lost in your product, they'll get help right when they need it.
👉 Vary the experience for different skill levels.
For beginners, offer clear instructions and guidance so that the UI feels intuitive and easy to pick up.
For returning users, point them to new use cases, so that they can apply their foundational skills in new ways.
For power users, keep their interest by highlighting advanced features to make their usage even more efficient.
🌎 Real World Example ⤸
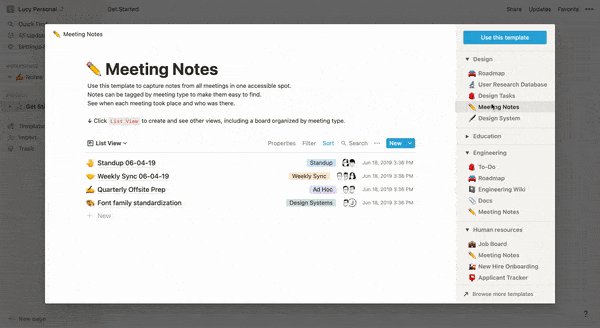
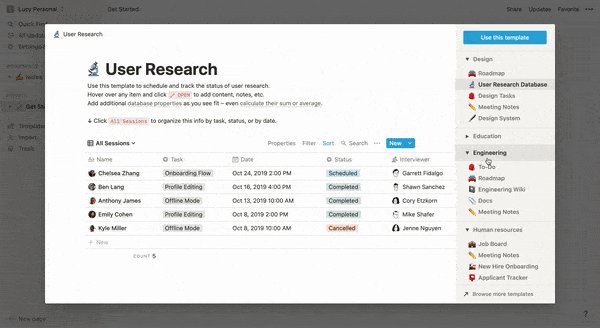
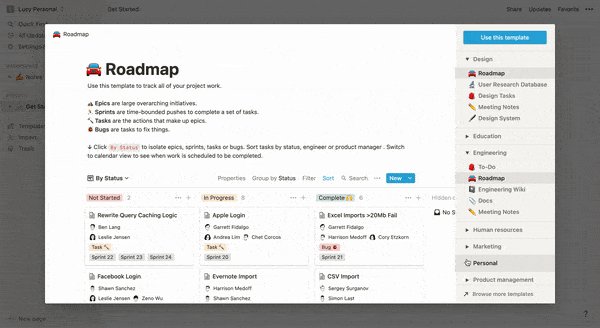
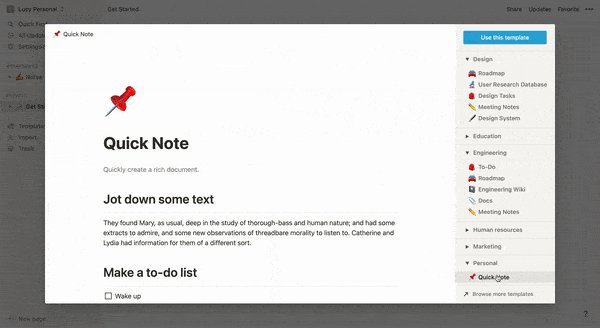
Notion is a wonderful example of tailoring to skill and need. Rather than assume that everyone has the skill to set up their Notion space perfectly to their needs, Notion gently offers suggestions when creating a new workspace, helping you get into flow more easily.
Step 3: Provide clear & timely feedback 💬
If you've ever studied human behavior, you'll know how important feedback is to creating recurring habits. The same is true to flow: people want feedback to know that they are achieving the steps towards their goal. This is called the goal-achievement-reward cycle, or what I call flow loop. Here's how you can use feedback to help users complete their flow loop:
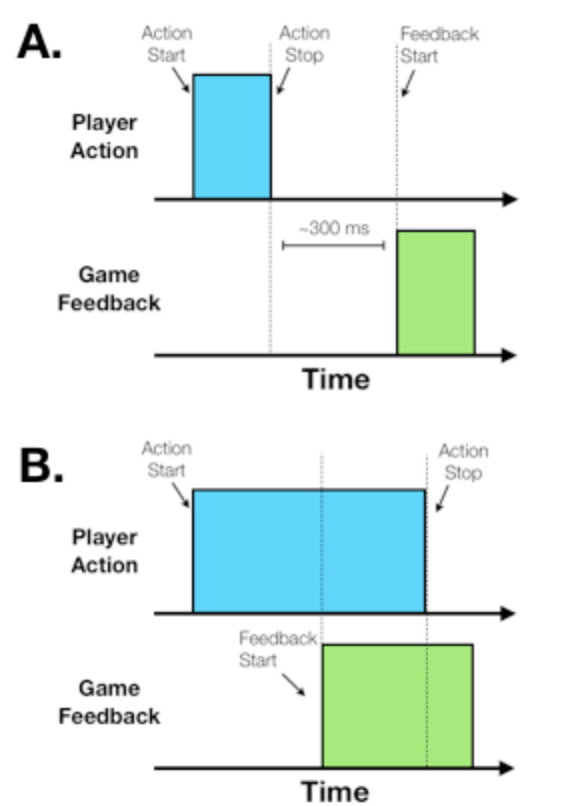
👉 Offer feedback immediately after a successful action. According to Sean Baron, "feedback that occurs directly after or midway through the completion of a task leads to the formation of the strongest associations between action and outcome".
Note: Most studies define this optimal time for feedback as 200-400 milliseconds after the action starts. Too fast, and the user may miss the feedback. Too slow, and they won't know what the feedback was connected to.
👉 Celebrate both short-term and long-term accomplishments. Increase the overall frequency of feedback by designing response mechanisms for both the user's overall goal and the smaller steps along the way. Create interest by varying the types of interactions:
For large accomplishments, use more visually complex and expansive animations.
For more frequent accomplishments and transition steps, use quick, short bursts of microinteractions.
🌎 Real World Example ⤸
Duolingo is an example of a reward system that can often pull you out of flow. Within the same lesson, a slide transition with a "peek-a-boo" owl will randomly appear between questions to chirp encouragement. This type of feedback is likely too slow and visually complex for a period when users are trying to move quickly through questions; a shorter microinteraction (like the confetti button on the right) would better suit.
⤷ Example of a slide transition from Duolingo
⤷ Button microinteraction from Nate Nichols
Step 4. Eliminate distractions 🙈
Once you're in flow, there's nothing more frustrating than a distraction that pulls you out. Help your users' flow by getting rid of anything in the interface that might distract. Here's how:
👉 Simplify the steps to only what's needed. Start by reviewing your UI with the user's goals in mind. Identify the minimum steps needed to get to their goal, and eliminate everything else (especially for the first time the user tries your product). Without this step, people often get distracted, get lost, get frustrated, and then leave.
👉 Remove unnecessary information. Provide only as much text as you absolutely need to nudge users along to their goals. Again, consider whether the user is a beginner, intermediate, or expert, and adjust the information accordingly. First-time users will likely need some context-setting and guidance on what steps to take to accomplish their goal, while expert users just want to get in, do their job, and get out.
👉 Present information in short, memorable chunks. The best way to make sure that information is not distracting is to make sure it's relevant. Instructional content should always be placed in context, and be easy to skim and digest. Distill the main actions into simple headers that begin with verbs, with smaller-sized supporting content that is specific and concise. As always, cluster your content logically— keeping relevant information visually close and adding visual separators for different topics.
🌎 Real World Example ⤸
Jeff Zych, a designer at Casetext (a legal research tool), recently shared this example of extreme simplification for their text-snipping tool. Their original success message, "Copied to clipboard" (left) confused users who wanted to know where the clipboard was; the revised message, "Copied" (right), drastically improved user flow, reducing the number of related complaints by 88%. Wild, right?
Learning Resources
Ready to deepen your flow? Here are some ways to keep learning.
For people curious about flow,
Not everyone finds flow in the same way. The Flow Genome Project’s Flow Profile is an easy 5-minute quiz that helps you learn how you best find flow. Apparently, I’m a "Deep Thinker", which means I find flow in my "solo sanctuary" for uninterrupted, creative time. Pretty true!
Heads up: You'll need to share an email to get your results.
For happiness chasers,
Hear directly from the "founding father" of flow in this 2008 TedTalk by Mihaly Csikszentmihalyi. Titled "Flow, the secret to happiness", Csikszentmihalyi discusses the lifelong satisfaction and happiness that can be found through flow.
For PMs and designers,
This article by Sebastian Lindemann further builds on today's topics by giving you five questions to consider when designing your user experience.
Whether you're an industry veteran or an aspiring PM, this article is a great resource to start thinking about how to create your own product flow.
For gamers & game designers,
Sean Baron is a director at 343 Industries, the company responsible for Halo. His article, "Cognitive Flow: The Psychology of Great Game Design" is one of the best-written think pieces I've read about flow state and its influence on game design.
Reading this article felt like a constant series of eureka moments— if you're curious about game design, I highly recommend a read!
For book lovers,
Nir Eyal's "Indistractible" is a must-read book that explains the subconscious steps that drive our minds to distraction. Reading it helped me create a system to focus and find flow more easily, and completely changed how I manage my time.
For people that love smart books that dive into technology, psychology, and productivity, this one's for you.
Closing
““In flow, there is no room for self-scrutiny.””
Let’s be real.
Flow sounds pretty goddamn magical, doesn't it?
When I think about it, it sounds a lot like freedom. Freedom to express yourself, to throw away fear and self-criticism, and to truly trust in yourself and your abilities to dive deeply into the task at hand.
With that glowing endorsement, you've got to wonder... why do we put so much effort into carving out small spaces of flow in our lives? Why not design the world around us into an environment that encourages flow?
As you head back into work or school or life this week, I ask you to keep that question with you. Don't think of flow as an ephemeral, magical moment. Instead, find ways to design flow into your spaces, into your homes, into your products.
We can all use a little more magic, a little more happiness, and a lot more flow ✨
Liked this issue? Please share & subscribe 💞
Share: Send this issue to your favorite people or send some hype on Twitter!
Subscribe: Join 120+ product lovers and subscribe to get new issues straight to your inbox.
About the Writer
Lucy is a product leader, design nerd, and occasional blanket burrito. When not putting together newsletters, you can find her nose deep in a book or decorating the sh!t out of her apartment.
If you’re curious about digital products, lifelong learning, or creating flow, let’s connect on Twitter!